What, Exactly, Makes Something A Progressive Web App?
Since Frances and I published a blog post last year introducing Progressive Web Apps, a healthy conversation has started about what is and isn't a PWA. There are a lot of opinions and many shades of gray. What are the hard requirements? Which requirements are marginal? What's aspirational? This article outlines these requirements, attempts to classify them, and provides a baseline for "what is a Progressive Web App?"
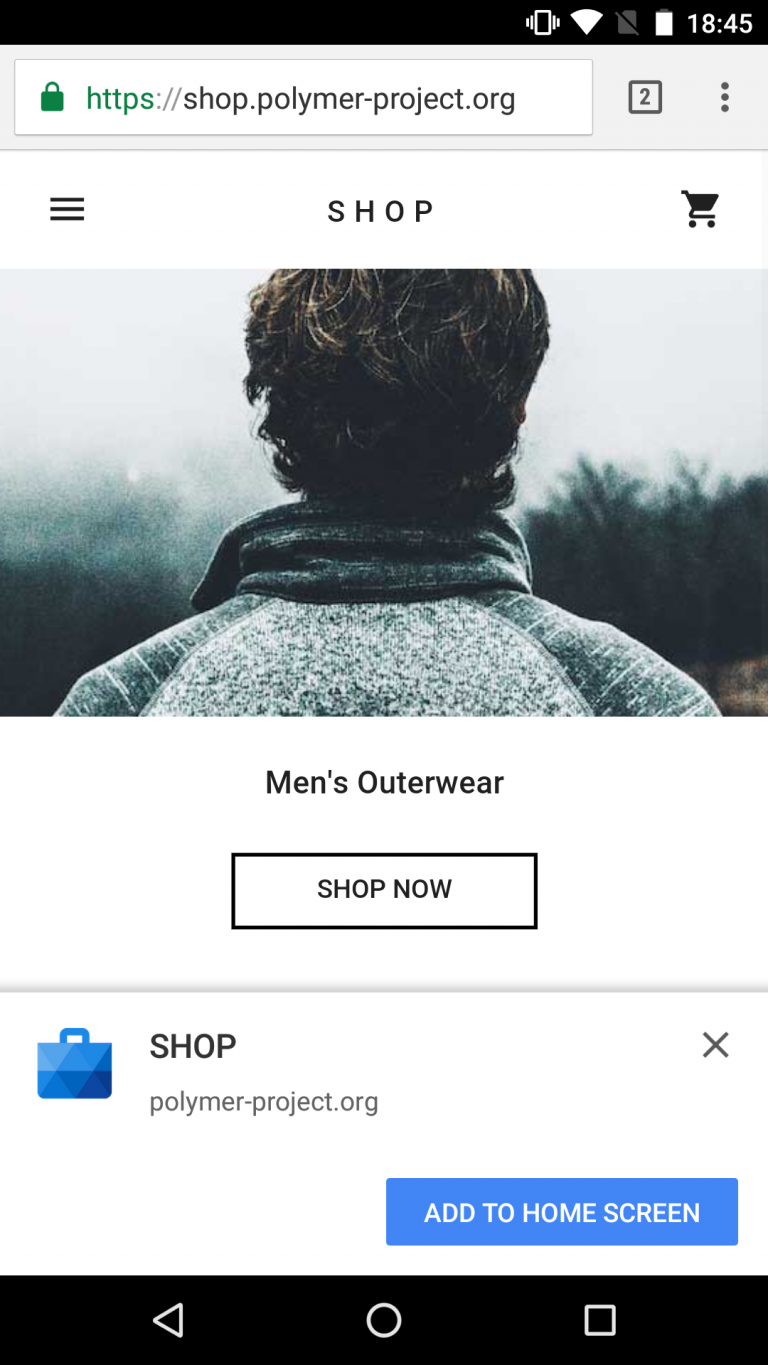
Browsers gate Progressive Web App installation prompting and badging on criteria that they detect when users navigate to sites. These criteria have been designed to ensure that sites which invoke prompts are reliable, fast, and engaging.

I'd know. In January 2015 I designed the criteria that Chrome uses to trigger "Add to Homescreen" prompts. These prompts are what let users know that a site is a Progressive Web App. Sites that earn a spot on the homescreen report increased long-term engagement with these users.
Questions remain about what criteria browsers should enforce to gate prompting; that conversation is healthy, but this article isn't a contribution to it. Similarly, per-browser criteria are not cataloged. Instead, this article focuses on the strictest common criteria to ensure broad installability as of late 2016. Proprietary and legacy technologies (e.g., AppCache) are also out of scope as they don't contribute to prompting. This article is a time-capsule. The set of things you need to do today to cause your site to be recognized by browsers and bots as an installable Progressive Web App.
In general, installability criteria are tightening. Today's Good-To-Haves may become part of tomorrow's baseline. The opposite is unlikely because at least one major browser has made a strong commitment to tightening up the rules for installability.
Baseline Appyness
A Progressive Web App is functionally defined by the technical properties that allow the browser to detect that the site meets certain criteria and is worthy of being added to the homescreen. These criteria are motivated by user-experience concerns. Apps on the homescreen:
- Should load instantly, regardless of network state. This isn't to say that they need to function fully offline, but they must put their own UI on screen without requiring a network round trip.
- Should be tied in the user's mind to where they came from. The brand or site behind the app shouldn't be a mystery.
- Can run without extra browser chrome (e.g., the URL bar). This is a potentially dangerous permission. To prevent hijacking by captive portals (and worse), apps must be loaded over TLS connections.
These concerns give rise to today's Baseline Criteria. To be a Progressive Web App, a site must:
- Originate from a Secure Origin. Served over TLS and green padlock displays (no active mixed content).
- Load while offline (even if only a custom offline page). By implication, this means that Progressive Web Apps require Service Workers.
- Reference a Web App Manifest with at least the following properties:
nameshort_namestart_urldisplaywith a value of standalone or fullscreen- An icon at least 144x144 large in png format. E.g.:
"icons": [ { "src": "/images/icon-144.png", "sizes": "144x144", "type": "image/png" } ]
Browsers do not enforce these requirements uniformly but if a browser does prompt for installation, sites that do these things will be installable today.
Plugged-in readers may note that no browser enforces the requirements about loading quickly on flaky connections or loading while offline. Enforcement is coming shortly; at least to Chrome.
Good-to-Haves
Some criteria are situational or specific to particular form-factors. For example, an immersive game may need to run full-screen and may only want to work in a single orientation. That set of choices is an anti-pattern for a news app. Similarly, not every app needs to send users Push Notifications. This means that the following should be thought of as a score over-and-above the lowest passing grade. In US educational terms, doing well in these criteria will be the difference between a C- and an A-:
- Mobile-friendly design.
- From correct viewport specification to tap-target size, it's important that PWAs work well across form factors and screen sizes. Responsive Design can reduce the time and effort required to achieve this.
- Near-instant loading.
- Progressive Web Apps should be interactive (loaded and free of long-running scripts) in less than 5 seconds on a representative connection on a representative device (see below) before a Service Worker is installed.
- Once the Service Worker is active, apps should load (be interactive) in less than a 2 seconds. This should not vary with network state.
- Work across devices & browsers.
- A well-built site must work for 90+% of all users in its market.
- While Progressive Enhancement is ideal, it's possible to meet this requirement with multiple versions, although having multiple domains (e.g. "m.*") is something to avoid if possible.
- Fluid animations.
- Visual transitions should not stutter or jank.
A+ Progressive Web Apps
A+ apps need to meet the highest experience bar. To hit this bar, A+ Progressive Web Apps (in addition to the above) should:
- Be mobile-friendly, not mobile-only.
- For most sites Responsive Design is appropriate. Teams that do not build multiple versions of their site should ensure their apps work equally well in desktop, mobile, and all form-factors in between.
- Implement high quality UI/UX that makes the experience feel highly interactive.
- Some useful tips for this are explored in the Medium post ‘*Designing Great UIs for Progressive Web App*s’
- Communicate offline state appropriately.
- Users should be able to understand what actions they can take while offline. They should not get "stranded" tapping on links to sections of an app that can't work.
- Be thoughtful about use of Push Notifications and Background Sync.
- Web Push Notifications and Background Sync can enable timely experiences and thoughtful "outbox" functionality provide a delightful improvement on the status quo.
- Use Contextual introduction of permission requests.
Great UIs take effort to build and polish, but the results can be incredible both for users and businesses. Frameworks are starting to adapt to these demands, e.g. the PRPL pattern and similar architectures for high-performance app loading, making it easier than ever to deliver amazing experiences on the web that hit all of the PWA high notes.
Getting Ready For Prime Time
That's a lot to think about!
Verifying that your PWA meets some of most of these criteria, specifically the baseline requirements, has required a great deal of manual testing…until recently. Thanks to the new Lighthouse project, it's possible to automate checks for many of these properties. You can even integrate Lighthouse into continuous integration systems to catch regressions.
DevTools is also improving rapidly to help you see the impact of changes. The new Security and Applications tabs allow quick diagnosis of common gotchas at development time.
Building a high-quality Progressive Web App has incredible benefits. A great experience can delight users and improve business outcomes. A bit of up-front planning, on-device testing, and iteration with Lighthouse can make it easier to realise them.
Endnote: Representative Devices
Performance testing is difficult!
A primary issue is the broad diversity in network and device performance. Developers tend to own devices (both desktop and mobile) that are significantly faster than the devices their apps will be experienced on. Many developers I've spoken with have never used chrome://inspect. They are frequently surprised to find their applications to be unacceptably slow on real phones.
To avoid this, it's imperative to be testing on real phones. But which ones? In an ideal world, automated testing of real-world performance would be trivially available in our continuous integration systems. Lighthouse attempts to emulate some aspects of mobile devices to provide actionable insight, but teams who are striving for A+ status need mid-tier devices to verify these results on.
Which ones to buy? The answer is market-dependent. The broader a service's reach, the lower-end the target phone should be. Networks also differ by market. "3G" often means something wildly different in practice in different geographies and even when users may have access to LTE service in theory, changing network conditions frequently put users into slower connections.
In late 2016, the following phones & testing settings strike a decent balance for their markets:
- North America & Europe: Motorola G4
- ~$200 unlocked, Qualcomm 617, 2GB RAM, Android 6
- "Regular 3G" in Devtools Network Throttling
- India & Indonesia: Xiaomi Redmi 3s
- ~7,000RS unlocked, Qualcomm 430, 2GB RAM, Android 6
- "Good 2G" in Devtools Network Throttling
These recommendations attempt to be middle-of-the road in terms of price and capability. If your team is going for the best possible experience, don't be afraid to standardise on cheaper or older devices!